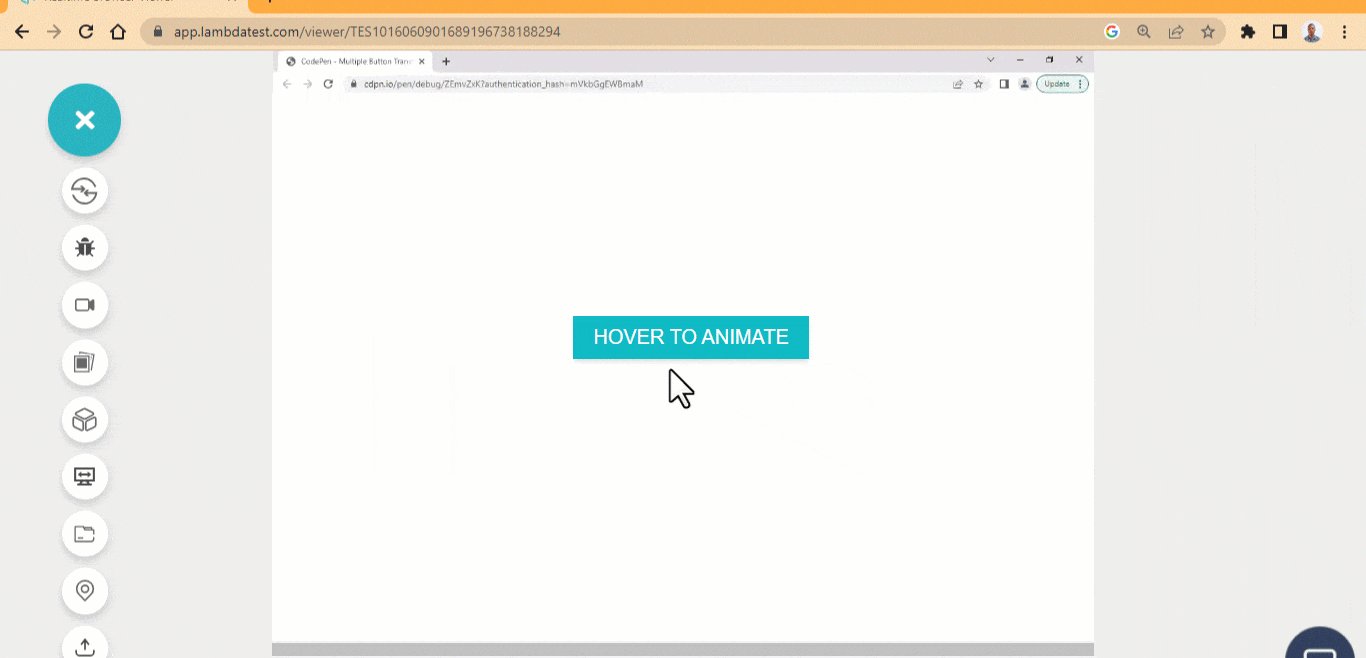
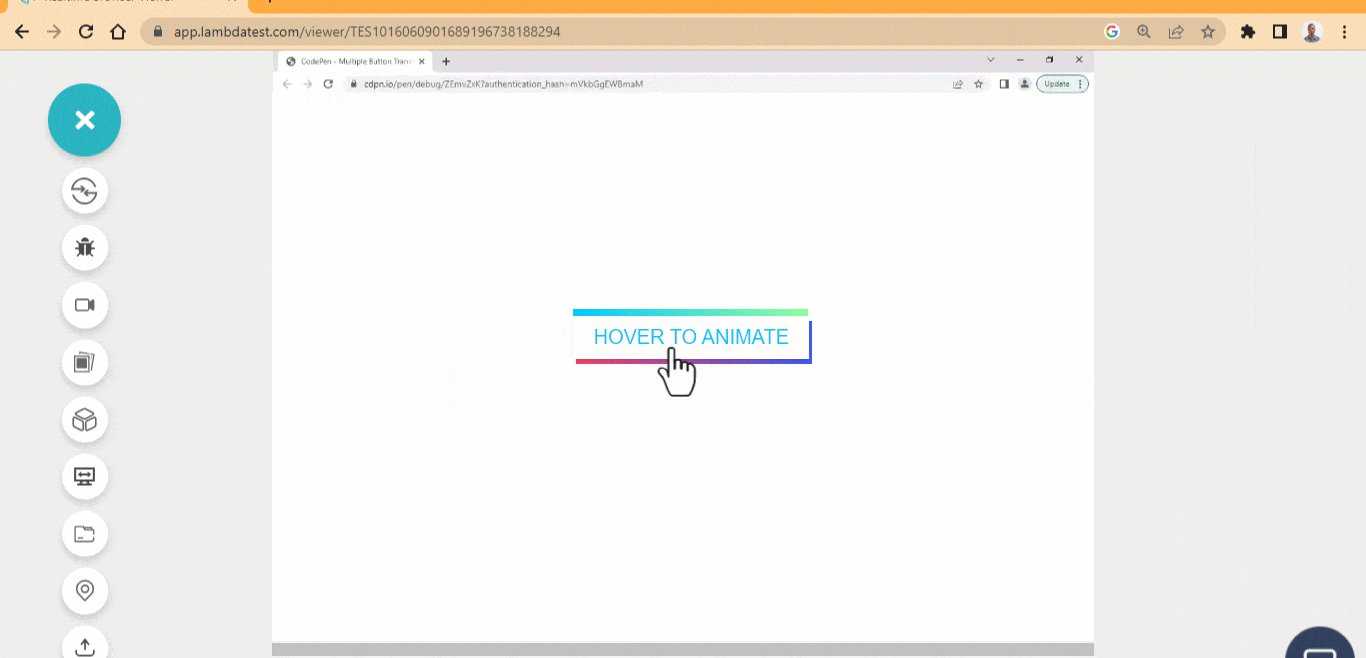
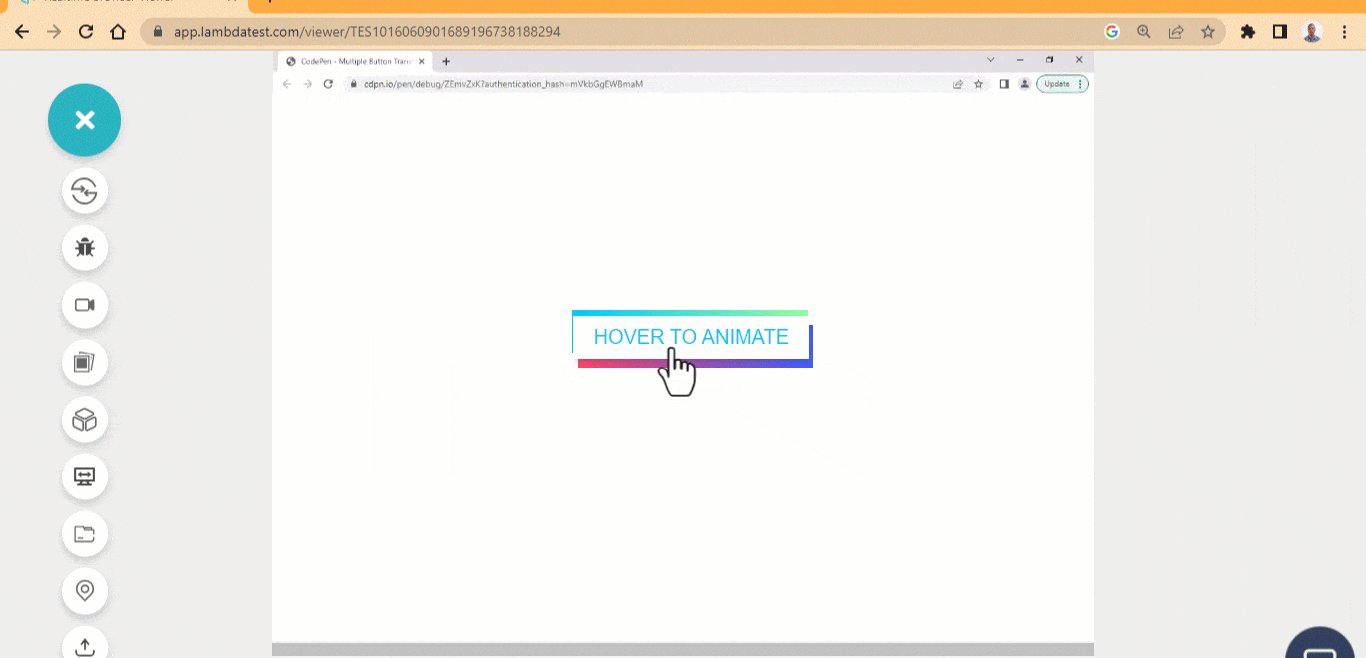
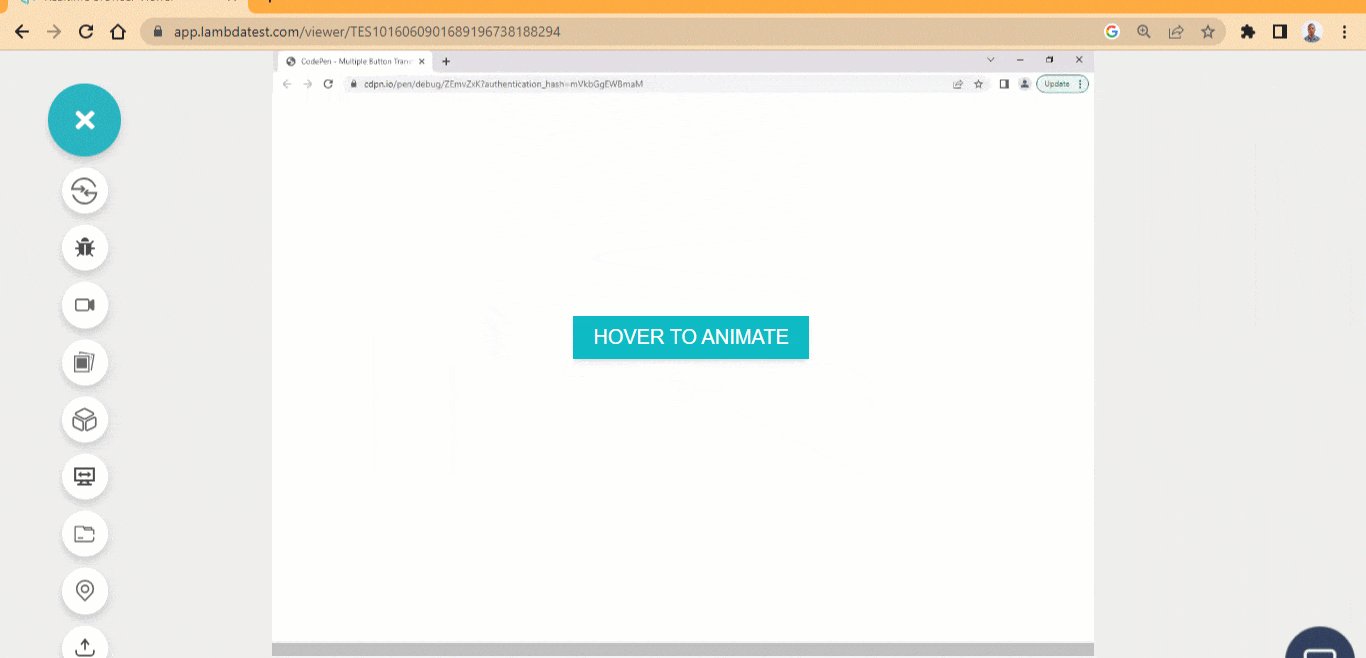
Hoạt hình con quay nổi bật như một lựa chọn mẫu mực trong số các hiệu ứng di chuột bằng nút CSS. Từ trạng thái ban đầu, nút này hiển thị một màu đồng nhất, trong khi ở trạng thái di chuột, nó hiển thị hai phần tử giả riêng biệt với nền gradient làm nền. Nút này có thể được áp dụng trên phần chính của trang dưới dạng nút CTA do cách nó phản hồi khi di chuột. Tuy nhiên, chúng tôi cũng có thể sử dụng nó làm nút đăng ký để hướng người dùng đăng ký nhận bản tin của chúng tôi.
Css button theo hình con quay wordpress

Ví dụ về hoạt ảnh vòng quay ở trên được hiển thị , một nền tảng thực thi và điều phối thử nghiệm được hỗ trợ bởi AI. Trong thế giới thiết kế web hiện đại , điều cực kỳ quan trọng là phải theo kịp các xu hướng CSS mới nhất và đảm bảo người dùng có trải nghiệm tuyệt vời bất kể họ đang sử dụng trình duyệt, thiết bị hay nền tảng nào. Một điều thường khiến mọi người quên đi, nhưng thực sự có thể tạo ra sự khác biệt lớn, đó là các hiệu ứng di chuyển nút CSS thú vị. Đây là lúc phát huy tác dụng. Bạn có thể thực hiện kiểm tra trên nhiều trình duyệt và kiểm tra xem hiệu ứng di chuột qua nút CSS của bạn được hiển thị như thế nào trên nhiều trình duyệt, phiên bản trình duyệt, hệ điều hành và độ phân giải màn hình.
Bằng cách thực hiện kiểm tra toàn diện, nhà phát triển và nhà thiết kế web có thể đảm bảo tính đồng nhất của các hiệu ứng di chuột qua nút CSS trên nhiều hoán vị khác nhau của trình duyệt, thiết bị và nền tảng. HTML:
<main class="main">
<button class="btn">Hover con quay</button>
</main>CSS:
.main{
width: 100vw;
height: 100vh;
display: grid;
grid-template-columns: 1fr;
place-items: center;
}
.btn {
padding: 0.5em 1em;
background-color: #0ebac5;
border: none;
user-select: none;
cursor: pointer;
font-size: 20px;
text-transform: uppercase;
transition: all 0.5s linear;
color: #fff;
position: relative;
box-shadow: 0 4px 6px -1px rgb(0 0 0 / 0.1), 0 2px 4px -2px rgb(0 0 0 / 0.1);
}
.btn:hover::after, .btn:hover::before {
content: '';
background: linear-gradient(90deg, #FC466B 0%, #3F5EFB 100%);
width: 100%;
height: 100%;
position: absolute;
inset: 0;
z-index: -1;
animation: move-right-side 1s ease infinite;
}
.btn:hover::before {
background: linear-gradient(90deg, #00C9FF 0%, #92FE9D 100%);
inset: 0;
animation: move-left-side 1s ease infinite;
z-index: -2;
}
.btn:hover {
background-color: #fff;
color: #00C9FF;
}
@keyframes move-right-side {
0% {
inset: 0.3em 0 0 0.3em; /*top | left */
}
33% {
inset: 0 0.3em 0.3em 0; /*right| bottom*/
}
66% {
/* top | right | bottom | left */
inset: 1em 0 0 0.5em; /*top | right */
}
100% {
inset:0 1em 0.5em 0;
}
}
/* Move left Side */
@keyframes move-left-side {
0% {
right: -1em;
top: -0.5em;
}
33% {
bottom: -1em;
left: -0.5em;
}
66% {
top: 0;
right:-0.7;
}
100% {
right: -1em;
top: -0.5em;
}
}