Ngày hôm nay, chothemewp xin hướng dẫn các bạn cách làm thông báo nhấp vào nút bất kì nhé
Dạng sẽ như thế này, khi các bạn nhấp vào nút tài khoản, nó sẽ hiển thị thông báo như phía dưới màn hình bạn đang xem

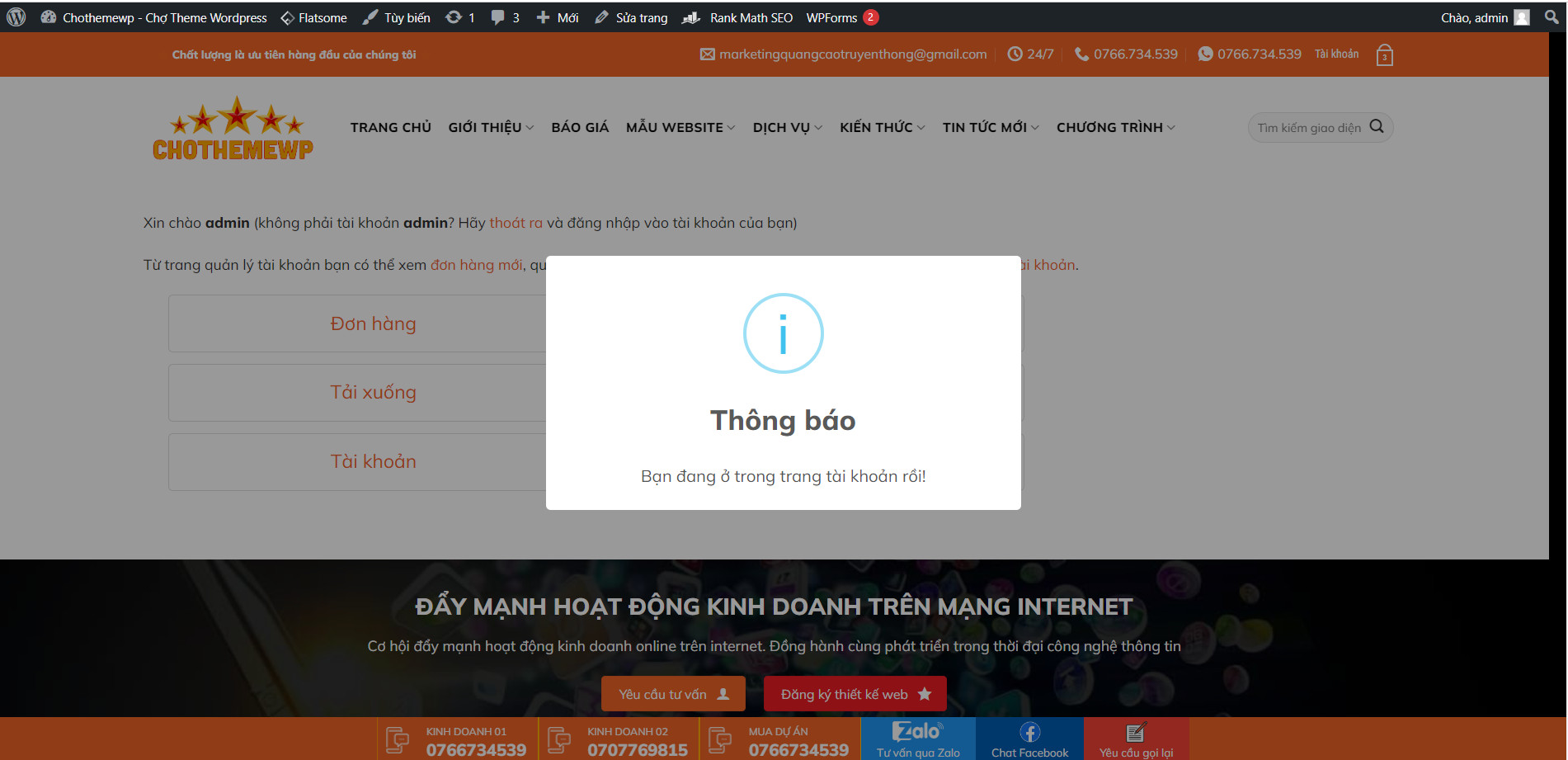
Và khi các bạn đã ở trang tài khoản, nhưng lại nhấp tiếp tục vào nút tài khoản, thì nó sẽ hiển thị thông báo như sau

Cách làm như thế nào? Rất đơn giản, các bạn chỉ cần coppy và bỏ đoạn code sau vào funtion.php của các bạn là được
// Thư viện Enqueue SweetAlert và tệp JavaScript tùy chỉnh hàm enqueue_custom_scripts_account() { // Thư viện Enqueue SweetAlert wp_enqueue_script('sweetalert2', 'https://cdn.jsdelivr.net/npm/sweetalert2@11', array('jquery'), '5.0.0', true); // Xếp hàng tệp JavaScript tùy chỉnh của bạn wp_enqueue_script('custom-account-script', get_stylesheet_directory_uri() . '/js/custom-account-script.js', array('jquery'), '1.0', true); // Truyền dữ liệu vào file JavaScript wp_localize_script('custom-account-script', 'wpAccountData', array( 'currentURL' => home_url(add_query_arg(array(), $wp->request)) )); } add_action('wp_enqueue_scripts', 'enqueue_custom_scripts_account'); // Thêm JavaScript nội tuyến trực tiếp vào tệp 'custom-account-script' hàm add_custom_script_inline_account() { ?> <kịch bản> jQuery(document).ready(function($) { // Lấy phần đường dẫn sau tên miền var currentPath = window.location.pathname; // Xử lý sự kiện click cho phần tử có lớp là 'account-link' $('.account-item a.account-link').on('click', function(e) { e.preventDefault(); // Hiển thị thông báo tùy thuộc vào trang hiện tại if (currentPath === '/tai-khoan/') { Swal.fire({ title: 'Thông báo', text: 'Bạn đang ở trong trang tài khoản rồi!', biểu tượng: 'thông tin', showConfirmButton: sai, hẹn giờ: 2000 }); } khác { Swal.fire({ title: 'Thông báo', text: 'Đang chuyển đến trang tài khoản, vui lòng chờ trong vài giây...', biểu tượng: 'thành công', showConfirmButton: sai, hẹn giờ: 1000 }).then(() => { window.location.href = '<?php echo home_url('/tai-khoan/'); ?>'; // Chuyển hướng đến đường dẫn 'Tài khoản' }); } }); }); </script> <?php } add_action('wp_footer', 'add_custom_script_inline_account');
Giải thích code 1 xíu nhé:
Đoạn code này thực hiện một số việc trong WordPress để thêm các script và xử lý sự kiện trong trang tài khoản. Hãy xem xét từng bước:
- enqueue_custom_scripts_account() :
- Sử dụng hàm này để đăng ký các script cần thiết cho trang tài khoản.
- Enqueue thư viện SweetAlert2 từ một CDN và một file JavaScript tùy chỉnh.
- Sử dụng wp_localize_script để truyền dữ liệu tới file JavaScript để sử dụng, trong trường hợp này là đường dẫn URL hiện tại của trang.
- add_custom_script_inline_account() :
- Đây là một hàm được thêm vào phần footer của trang web (
wp_footer). - Chứa script JavaScript được nhúng trực tiếp vào file
custom-account-script.js. - Sử dụng jQuery để thực hiện các hành động khi tài liệu đã sẵn sàng (ready).
- Bắt sự kiện click cho các phần tử có lớp là
'account-item'và là một thẻacó class là'account-link'. - Khi một liên kết được click, script này kiểm tra URL hiện tại và hiển thị thông báo bằng thư viện SweetAlert2 dựa trên điều kiện:
- Nếu URL hiện tại là
'/tai-khoan/'(tức là trang tài khoản), sẽ hiển thị một thông báo cảnh báo. - Nếu không, sẽ hiển thị một thông báo thành công và chuyển hướng đến
'/tai-khoan/'.
- Nếu URL hiện tại là
- Đây là một hàm được thêm vào phần footer của trang web (
Tóm lại, đoạn mã này cung cấp chức năng xác định URL hiện tại và thực hiện hành động khác nhau dựa trên URL đó khi người dùng nhấn vào một liên kết trong trang tài khoản.
Ngày Hội Tải Theme WordPress Miễn Phí Tại ChoThemeWP.com!
Những website kiếm tiền online giúp bạn có thu nhập $1000/tháng
Mẫu web bán khóa học đỉnh cao với chuẩn SEO 7 từ ChoThemeWP
Chủ Đề WordPress Cho Việc Kiếm Tiền Online: Bí Quyết và Gợi Ý Tối Ưu
Mua theme ở đâu uy tín – Chợ Theme WordPress
