Chào các bạn, hôm nay CHOTHEMEWP sẽ hướng dẫn các bạn “Hiệu ứng button quay cực đẹp”. Cách làm như thế nào, hãy cùng Chothemewp tìm hiểu nhé.

Phần HTML:
Ở phần này, các bạn thực hiện cho mình 1 đoạn code HTML như sau
<div class="downloads"> <a class="demobutton button" href="https://www.facebook.com/profile.php?id=61550057254043" target="_blank" rel="nofollow noopener">Fanpage </a> <a class="button downloadbutton" href="https://chothemewp.com/" target="_blank" >Download </a> </div>
Phần CSS:
/* Start button download & demo */
.downloads a, .downloads span {
margin-left:10px;
text-decoration: none;
background:none;
font-size: 15px;
color: #000;
}
.downloads .button:hover {
box-shadow:none;
color: #ff4422;
}
.downloads {
height: 50px;
font-weight:bold;
display: flex;
justify-content: center;
align-items: center;
}
.button {
position: relative;
color: red;
width: 150px;
height: 50px;
line-height: 50px;
transition: all 0.3s;
text-align: center;
}
.demobutton::before, .demobutton::after {
content: '';
position: absolute;
width: 100%;
height: 100%;
bottom: 0;
left: 0;
z-index: 1;
transition: all 0.3s;
border: 2px solid red;
}
.downloadbutton::before, .downloadbutton::after {
content: '';
position: absolute;
width: 100%;
height: 100%;
bottom: 0;
left: 0;
z-index: 1;
transition: all 0.3s;
border: 2px solid blue;
}
.button:hover::after {
animation-name: rotatecw;
animation-duration: 2s;
}
.button:hover::before {
animation-name: rotateccw;
animation-duration: 3s;
}
.button:hover::after, .button:hover::before {
left: 50px;
width: 50px;
background:none;
animation-iteration-count: infinite;
animation-timing-function: linear;
}
@keyframes rotatecw {
from {transform: rotate(0deg);}
to {transform: rotate(360deg);}
}
@keyframes rotateccw {
from {transform: rotate(0deg);}
to {transform: rotate(-360deg);}
}
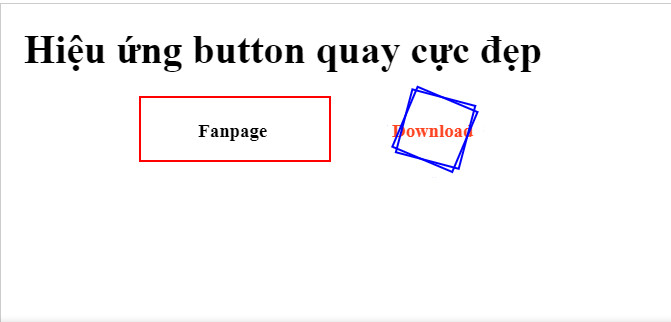
/* End button download & demo */Xem demo:
See the Pen
Untitled by Hoang 1 (@Hoang-1)
on CodePen.
ĐỌC THÊM BÀI VIẾT TẠI ĐÂY:
Css button theo hình con quay wordpress
Cách css hiệu ứng chữ tỷ lệ đậu visa cực kỳ đẹp
Cách code và css thanh tiến trình cực kỳ đẹp
