Một ngày đẹp trời bạn không muốn dùng style mặc định của wooommerce cho nút xóa sản phẩm khỏi cart? Hãy dùng đoạn css sau sẽ giúp nút xóa sản phẩm phẩm sinh động hơn nhiểu 😀Style này học hỏi của trình duyệt chrome nha các bạn. Vào phần quản lý tiện ích của chrome sẽ có 🙂 Hãy cùng chothemewp.com tìm hiểu Cách để làm đẹp cho nút xóa sản phẩm trong woocommerce

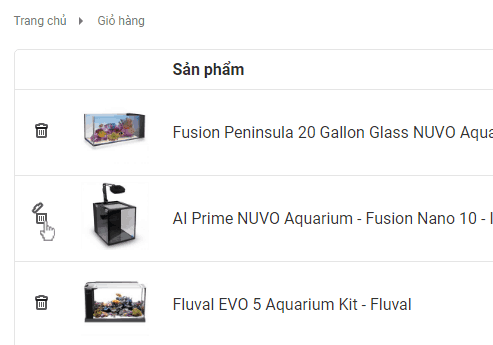
Cách để làm đẹp cho nút xóa sản phẩm trong woocommerce
Rất đơn giản. Bạn chỉ cần dán đoạn code css này vào theme của bạn là được… bất kỳ chỗ nào dán dc css miễn là có độ ưu tiên cao so với css mặc định của woocommer
.woocommerce a.remove {
width: 30px;
height: 22px;
position: relative;
transition: opacity 200ms;
vertical-align: top;
display: block;
-webkit-appearance: none;
background: none;
border: none;
cursor: pointer;
outline: none;
padding: 0;
text-indent: -9999px;
}
.woocommerce a.remove:before, .woocommerce a.remove:after {
background: url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAA4AAAAQCAQAAACMnYaxAAAAXUlEQVR4XsWQQQrAQAgD84Pti/JSoaftN1MCdgXxXgYvGfUQyABE4DEIUJmeuKgVlJI5em0RGTesFXXZuLwCzvL2pYbHmfCTNSXxpyyajLGClFy7K1dgaaho7YYovIpO3rju6hYFAAAAAElFTkSuQmCC) 0 0 no-repeat;
left: 8px;
position: absolute;
right: 8px;
top: 2px;
display: inline-block;
content: '';
}
.woocommerce a.remove:before{
height: 6px;
transform-origin: -7% 100%;
-moz-transform-origin: -7% 100%;
-webkit-transform-origin: -7% 100%;
transition: transform 150ms;
-moz-transition: transform 150ms;
-webkit-transition: transform 150ms;
width: 14px;
}
.woocommerce a.remove:after{
background-position: -1px -4px;
height: 12px;
margin-left: 1px;
margin-right: 2px;
margin-top: 4px;
width: 11px;
}
.woocommerce a.remove:hover:before{
transform: rotate(-45deg);
-moz-transform: rotate(-45deg);
-webkit-transform: rotate(-45deg);
transition: transform 250ms;
-moz-transition: transform 250ms;
-webkit-transition: transform 250ms;
}
.woocommerce a.remove:hover {
background: transparent;
}
Chothemewp – Chúc các bạn thành công!
Ngày Hội Tải Theme WordPress Miễn Phí Tại ChoThemeWP.com!
Những website kiếm tiền online giúp bạn có thu nhập $1000/tháng
Mẫu web bán khóa học đỉnh cao với chuẩn SEO 7 từ ChoThemeWP
Chủ Đề WordPress Cho Việc Kiếm Tiền Online: Bí Quyết và Gợi Ý Tối Ưu
Mua theme ở đâu uy tín – Chợ Theme WordPress
